接触了摄影这一行,谁都想拍出好照片,时尚杂志里的模特也特讨人喜欢……有时候,用再高级的相机,再专业的摄影技术,也只能拍出强差人意的照片效果,Delete掉又感觉可惜,唯一的办法就只有靠后期的处理了。下面与大家探讨怎么把普通的棚拍片子变成时尚杂志里的大片效果,变废为宝!
我们先来看看原图与效果图的对比效果:

下面是照片的处理步骤:
1、打开原图,复制图层(养成好习惯)复制图层有利于后面的校对或者图片做坏了能恢复,保底作用。
抠图:由于背景右端凌乱,我们第一步先抠图换背景(至于换背景的方法有很多,每个人习惯也不一样,用你自己常用的方式抠换背景) 。
磨皮:用仿制图章工具或修补工具祛斑、纠正眼袋,然后根据图片适量磨皮。
细节:具体美化脸部方式请参考教程《Photoshop美化教程:调出粉嫩可人的MM照》2~6步骤。

图1
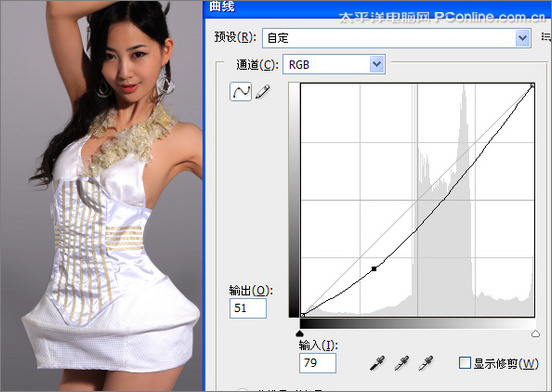
2、由于原照片有点过亮,我们先用曲线(Ctrl+m)整体调暗相片。

图2
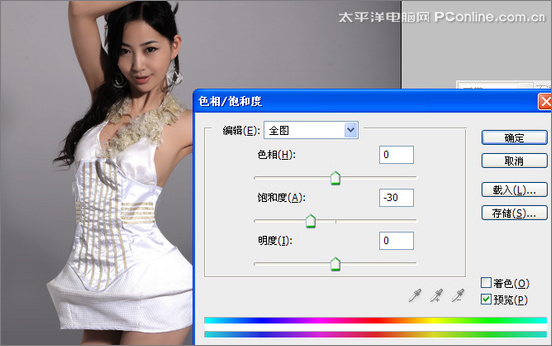
3、色相/饱和度(Ctrl+u)降低相片的饱和度。

图3
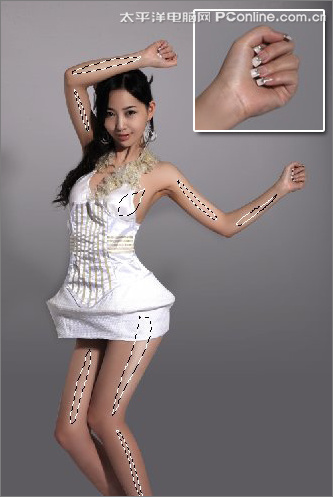
4、索套工具抠画范围,右键羽化,羽化的数值根据图片的大小来调试,一般5~10左右。然后曲线(Ctrl+m)根据图片需要提亮,确定之后Ctrl+d 去掉虚线。
加光部位一般为手臂、臀部、大腿、小腿等。不同的图片有不同的需要,要活学活用哦!小手部分也要加高光,不过由于手的面积较小,建议用“减淡工具”(柔边笔刷)直接擦出效果。

图4
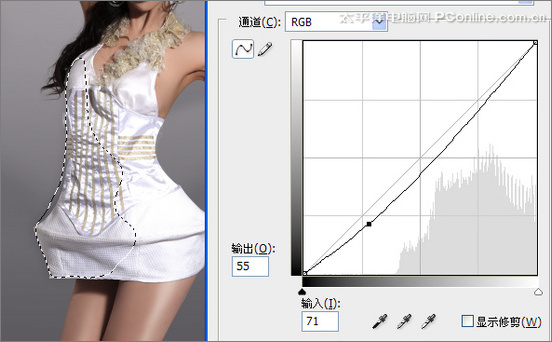
5、调整好皮肤的亮度之后,检查一下人物的整体,你会感觉人物的衣服还有点偏亮,重复上面步骤,利用索套工具抠画范围,右键羽化,曲线调暗过亮的衣服范围。

图5
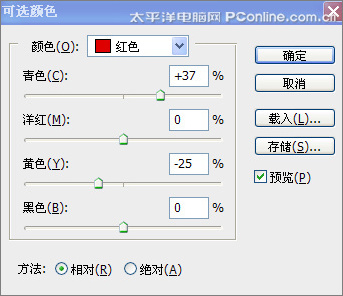
6、感觉图片还是有点偏红。我们点击“图像/调整/可选颜色”,可选颜色为“红色”,方法是“相对”。根据图片的颜色调试颜色。

图6
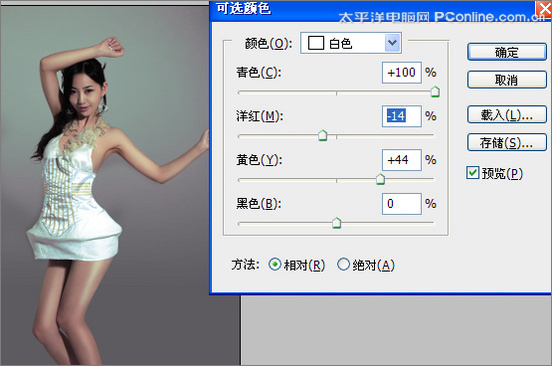
7、确定第6步之后,再次运行“图像/调整/可选颜色”,可选颜色“白色”,方法“相对”,根据自己喜好调整相片的色度,我个人喜欢偏绿。

图7
8、最后一步,加效果。利用快捷键Shift+ Ctrl+Alt+e盖印可见图层,然后点击“滤镜/渲染/镜头光晕”,数值按图片效果调控,光晕放在左上角,光的效果就出来了。然后再用柔边橡皮把人物的光擦掉,图层透明度设为70%,添加文字效果。一张时尚杂志模特质感照片就出来了!

最终效果